گوگل سرچ کنسول ابزاری ارزشمند برای وب مسترها و متخصصان سئو محسوب میشود که با ارائه گزارشهای جامع، امکان شناسایی و رفع مشکلات و خطاهای احتمالی سایت را فراهم میکند. یکی از این خطاهای رایج، Video outside the viewport یا “ویدئو خارج از ناحیه دید” است که نشان دهنده نمایش نامناسب و یا غیرقابل مشاهده ویدیو در صفحه وب سایت میباشد. این خطا علاوه بر تأثیر منفی بر تجربه کاربری، میتواند به کاهش رتبه و بازدید سایت در نتایج جستجو منجر شود.
من محمد فضل الهی، برنامه نویس وب و کارشناس سئو در این مقاله، به بررسی دلایل بروز این خطا و ارائه راهکارهای کاربردی برای رفع آن خواهم پرداخت.
در خیلی از پروژه های پیشنهاد شده، که از ویدیو بعنوان محتوای کمکی داخل سایت خود استفاده کرده بودند، خطای Video outside the viewport یک پای اصلی خطاهای سرچ کنسول بود. این تعدد باعث شد تا در این پست به این مسئله مهم بپردازم، پس با من همراه باشید.
خطای Video outside the viewport چه زمانی رخ می دهد؟
خطای Video outside the viewport زمانی رخ میدهد که یک ویدیو در صفحه وب نمایش داده نمیشود زیرا خارج از ناحیه دید صفحه قرار دارد. این امر دلایل مختلفی میتواند داشته باشد که از آن جمله میتوان به موارد زیر اشاره کرد:
- عدم رعایت نسبت ابعاد ویدیو به صفحه: در برخی موارد، نسبت ابعاد ویدیو با عرض یا ارتفاع صفحه وب مطابقت ندارد، به همین دلیل بخشی یا کل ویدیو خارج از محدوده دید قرار میگیرد.
- موقعیت نامناسب ویدیو در صفحه: گاهی اوقات، موقعیت ویدیو در صفحه به گونهای تنظیم شده است که خارج از ناحیه دید کاربران قرار میگیرد. این مسئله میتواند به دلیل استفاده از قاب یا حاشیه نامناسب برای ویدیو یا قرار دادن آن در پایین یا بالای صفحه باشد.
- استفاده از تگ <iframe> برای نمایش ویدیو: در برخی موارد، از تگ <iframe> برای نمایش ویدیو استفاده میشود که این امر میتواند منجر به بروز مشکلاتی در نمایش ویدیو و مواجهه با خطاهای مختلف شود.
- عدم سازگاری ویدیو با دستگاههای مختلف: اگر ویدیو با اندازه و ابعاد دستگاههای مختلف سازگار نباشد، ممکن است خارج از محدوده دید نمایش داده شود.
راهکارهای رفع خطای Video outside the viewport
برای رفع خطا و نمایش صحیح و قابل مشاهده ویدیو در صفحه وب، میتوانید از راهکارهای زیر استفاده کنید:
- استفاده صحیح از تگ <video>: برای نمایش ویدیو، از تگ <video> HTML استفاده کنید و مطمئن شوید که پارامترهای مربوط به عرض، ارتفاع و کنترلهای ویدیو به درستی تنظیم شده باشند.
- تنظیم دقیق موقعیت ویدیو در صفحه: مطمئن شوید که موقعیت ویدیو در کد HTML و CSS صفحه به درستی تنظیم شده است و در ناحیه دید صفحه قرار دارد. از استفاده از قابهای نامناسب یا قرار دادن ویدیو در پایین یا بالای صفحه خودداری کنید.
- استفاده از تگ <embed> یا <object> برای نمایش ویدیوهای قدیمی: اگر از ویدیوهای قدیمی استفاده میکنید که از فرمتهای قدیمی پشتیبانی میکنند، میتوانید از تگهای <embed> یا <object> برای نمایش آنها استفاده کنید.
- تست ویدیو در دستگاههای مختلف: قبل از انتشار سایت، مطمئن شوید که ویدیو در دستگاههای مختلف، از جمله رایانههای دسکتاپ، تلفنهای هوشمند و تبلتها، به درستی نمایش داده میشود.
- استفاده از افزونهها و پلاگینهای ویرایشگر رسانه: برخی از افزونهها و پلاگینهای ویرایشگر رسانه، ویژگیهای پیشرفتهای برای کنترل نمایش ویدیو در صفحه ارائه میدهند.
راهکاری ساده برای حل مشکلی بزرگ
یکی از راهکارهایی که در اکثر پروژه هایی که در دست داشتم برای حل این مشل بکار گرفته ام، ترمیم کد نمایش ویدیو در سایت بود. تکه کدی که از آن برای نمایش ویدیوی مربوطه در صفحه از آن استفاده می کنم را در زیر قرار می دهم. شما می توانید با تغییر فیلدهای متغیر، از آن در سایت خود استفاده کنید:
<video controls preload="metadata" height="100" width="100">
<source src="/media/video.mp4" type="video/mp4">
</video>چنانچه ظاهر نمایشی خاصی برای پلیر ویدیوهای خود مدنظر ندارید، می توانید از این تکه کد برای فراخوانی ویدیوهای خود استفاده کنید. برای هر ویدیو باید خصوصت از تگ بالا را تغییر دهید.
خصوصیت src که همان آدرس ویدیو شماست و باید برای هر ویدیو url مربوطه به خود را وارد کنید.
خصوصیت type که باید فرمت ویدیو مربوطه را وارد کنید.
شاید با تگ ها زیاد آشنایی نداشته باشید و تغییر در کد بالا برای شما سخت باشد، در اینصورت می توانید از طریق وبسایت زیر اقدام کنید :
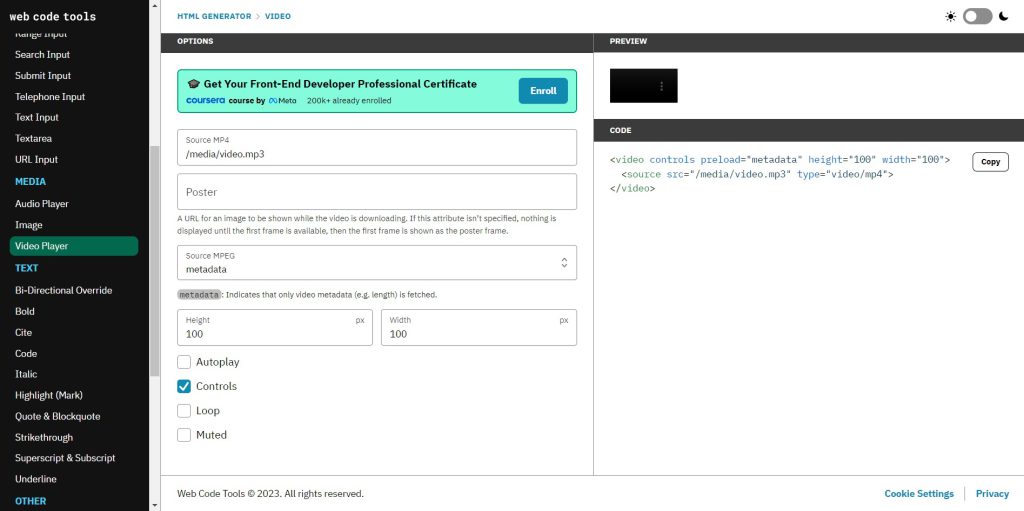
وارد سایت Web code tools شوید و از منوبار سمت چپ گزینه Video Player را کلیک کنید:

با صفحه ای مشابه تصویر بالا باز خواهد شد. در اینجا با انجام چند عمل ساده کدی که در بالا قرار داده بودم را خواهید داشت :
- Source MP4: در این کادر باید url ویدیوی خود را درج کنید.
- Poster: چنانچه از پوستر برای ویدیوی خود استفاده می کنید، url آن را در این کادر وارد کنید.
- Source MPEG: این بخش را روی metadata تنظیم کنید.
- در قسمت اندازه ها، عرض و ارتفاع را روی ۱۰۰ تنظیم کنید.
- و در نهایت تیک گزینه Controls را حتما بزنید.
با وارد کردن اطلاعات بالا، در بخش سمت راست تصویر کد مربوط به ویدیوی شما ساخته می شود که می توانید آن را در سایت خود استفاده کنید.
فراموش نکنید موقع استفاده در سایت حتما اندازه های طول و عرض را روی ۱۰۰% تنظیم کنید.
سوالات متداول
آیا خطای Video outside the viewport باعث افت رتبه سایت می شود؟
بله بدون شک وجود چنین خطایی در سایت باعث کاهش تجربه کاربری و افزایش نرخ پرش شده و نهایتا ممکن است باعث کاهش رتبه و بازدید سایت در نتایج جستجو شود.
چرا رفع خطا Video outside the viewport اهمیت دارد؟
این خطا علاوه بر تأثیر منفی بر تجربه کاربری، میتواند به کاهش رتبه و بازدید سایت در نتایج جستجو منجر شود. بنابراین، رفع این خطا اهمیت زیادی دارد.

دیدگاه کـاربران
2خوشحالم مفید بوده برات سهیل عزیز.